
While different internet tasks each have different requirements, there are some style concepts and best techniques that are global to all sites.
A site is thought about effective if it works, pertinent, as well as well developed. As the Head of the UX division in a code-free website design platform, I spend a lot of time considering fantastic style, web site ideal practices and just how it could be made use of to create terrific websites.
In this write-up, we will certainly take a look at design ideas to revive your dead internet site and a few other excellent ideas on redesign and also exactly what to prevent when developing an internet site.
Layout goes beyond just the visual appeals. Yes, you desire a website to be visually eye-catching, but you must additionally remember that a site is not a job of fine art.
Clients do not concern a site to admire the visual appearance. They are there for some actionable reason - to revive particular information or to achieve a particular task.
A successful web site is one that understands these requirements; hence, its style ought to lead individuals to do specifically what they are there to do. With this in mind, you have to keep in mind that the conversion possibility of the site is an indispensable element of the internet site's design.
Conversion implies individuals change from being simply a casual site visitor to ending up being a paying site visitor, coming to be a participant of the website, signing up for receive extra details from you in the future, and even just completing a questions type.
Every aspect of a website's style plays a role in driving clients to their location and also converting them.
Photos - The images need to be fascinating, unique, as well as excellent quality
Shade - Is the color scheme appealing and also eye-catching?
Text - This consists of the use for messaging as well as the descriptions, instructions, as well as tags
Navigation - Exactly how efficiently can individuals navigate with your internet site?
These are just some of the components that contribute to successful conversions.
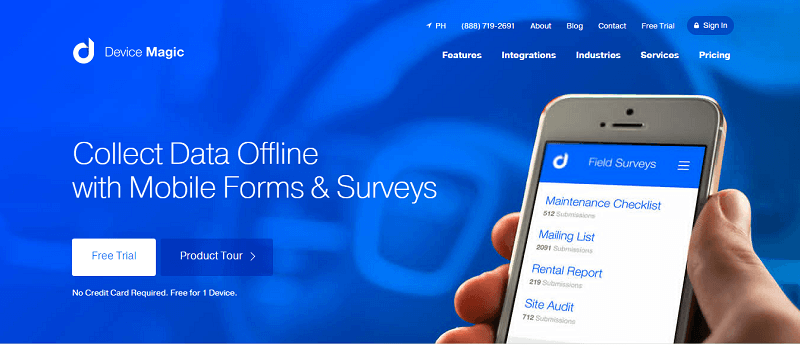
Essentially, if something becomes part of a site's design, it is a consider customer conversions. Take into consideration both websites utilized as instances below and also determine which one will get higher conversion.

Device Magic has all the elements of a good conversion

Surprise! This is indeed a real website!
So how do you recognize if your site has made the best layout selections from the viewpoint of conversions? You don't intend to just make a decision as well as wish for the most effective. No, you should evaluate your design choices and be able to make the needed changes.
A/B testing is a great method to contrast the results between two variants of a style. For instance, you could have a huge call-to-action switch on your website's homepage. You would like to know which color, message, and even positioning will be most reliable for that button.

A/B testing is necessary to see what works or not for better conversion
By running an examination where some individuals see one alternative (A) and others see a various alternative (B), you can revive the result in see which arrangement carries out better as well as leads to more consumer conversions.
You could after that make adjustments and also run extra experiments to look for the best switch alternative possible. That is the one that ought to make it into your site's final design!

Adequate spacing between elements means a more enjoyable reading experience
One more important building of an excellent site style is the efficient use white area. To non-designers, white space looks like the locations of the website where design has actually not been used.
For a specialist web designer, however, each component of the space that they use around the images, composed material, call-to-action buttons, and also each component of the website is deliberately made.
Prominent designer, Ellen Lupton, puts it best by saying:
"Design is as much an act of spacing as an act of marking."
Too often, business think of their homepage as if it was a paper. They make every effort to fill up every offered pixel with one sort of material after another, similarly someone laying out a paper would fill fully with columns of copy. This aggressive use of room makes good sense in terms of paper printing, however internet sites are not newspapers as well as people do not eat internet site material similarly they eat the published page.
For website visitors, sufficient spacing in between aspects on a web page permits a much more satisfying analysis experience (extra on that reading experience shortly). It additionally allows them time to concentrate on the individual items of a page without being bewildered by every little thing else around it. White room gives material time to radiate without defending interest against all its next-door neighbors!
One extremely interesting way of using area is parallax scrolling. Parallax is an effect where the foreground photos on a site action at a various speed than the history images giving that site a feeling of depth and also motion. This result could be made use of very properly as a storytelling tool.
Different web page aspects (pictures, text, and so on) could appear on screen at picked times as a user scrolls with the web page. Making these aspects have optimal influence as they show up, excellent use timing as well as reliable spacing is necessary.
Several developers are daunted by the technological needs of parallax scrolling since the internet site code should power that parallax scrolling could be demanding for non-developers.
However, there are parallax scrolling plugins that are actually user-friendly making it less complicated to include these results, as well as the appropriate spacing in between these computer animated elements, to your internet site - all without needing to create one line of code.

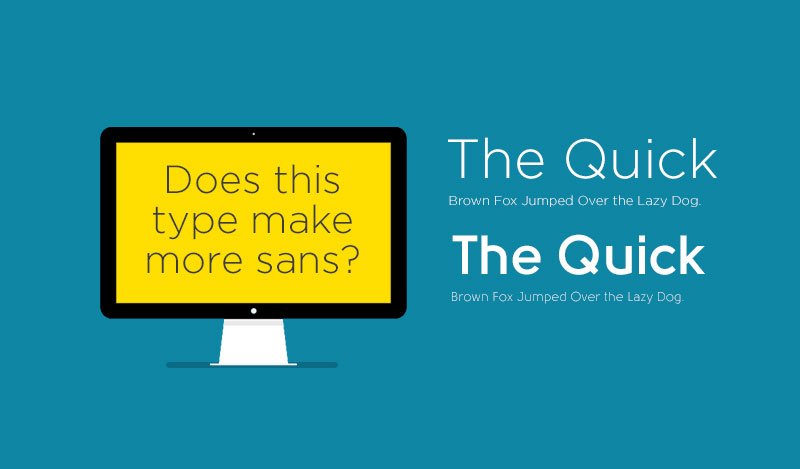
Never underestimate the power of fonts
While amazing video clips and also stunning photos could obtain much of the magnificence online, the reality is that the Internet is primarily message web content. If there is one area of your site where some additional style interest could go a long way, it is with that said site's typography.
For many years, internet sites were restricted to just having the ability to make use of a handful of "internet safe typefaces," such as:
These were fonts that were essentially assured to be set up on your computer system (because this is where a web site reads its typefaces from). In the last few years, however, font choice for internet sites has actually taken a substantial jump onward with the intro of @font- face (obvious "at font face").
With this approach, font data could be consisted of along with other sources, like images, that a website has to utilize to show appropriately.
As opposed to getting fonts from a user's computer system, an internet site can rather use these included typeface files permitting that website accessibility to an incredible variety of font options utilized in that design!
While having access to even more fonts is great, exactly how you utilize them is still crucial. In fact, with a large number of opportunities readily available to internet designers nowadays, solid typography abilities are much more critical compared to in the past.
Moreover, having a myriad of typefaces to pick from is remarkable, however you still have to make the best choice for your certain job. Comprehending exactly what kind of typeface (serif, sans-serif, slab-serif, display, and so on) is suitable is the key.
Typography is not almost font option, but likewise regarding the size and shade you utilize for the message as well as the weight of the letters, the spacing around those letters and also words, and so a lot more. Most importantly, it is about text material that is simple and also delightful to review. Below's a good example:

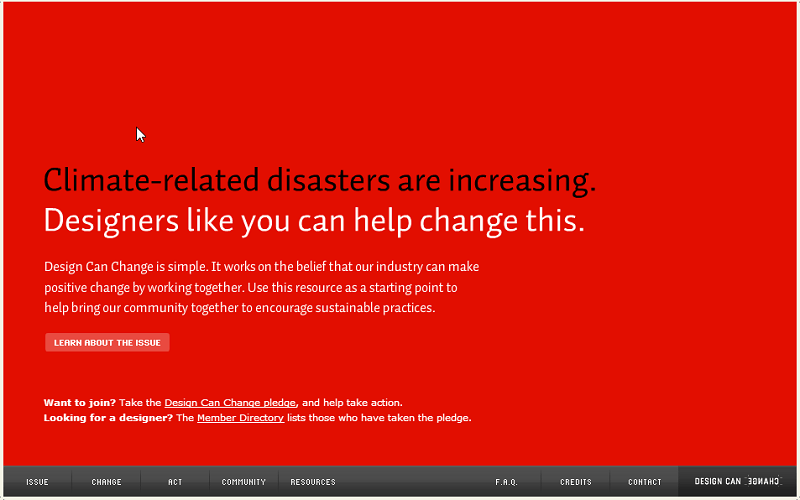
Design Can Change is a good example of balance
Design Could Modification is a fine example in operation the right elements stated in this post. The black as well as white typeface in numerous dimensions gets the message clear inside a history of brilliant red with adequate white area that leads you to read the brief however effective message.
Keep in mind, a web site is not just a pretty photo indicated only to be appreciated. If your site has text (as well as which website does not), then it is suggested to be reviewed! It could be a material writer's work to say the appropriate thing with your site's messaging, but wonderful typography will certainly guarantee that the message comes via loud and clear.

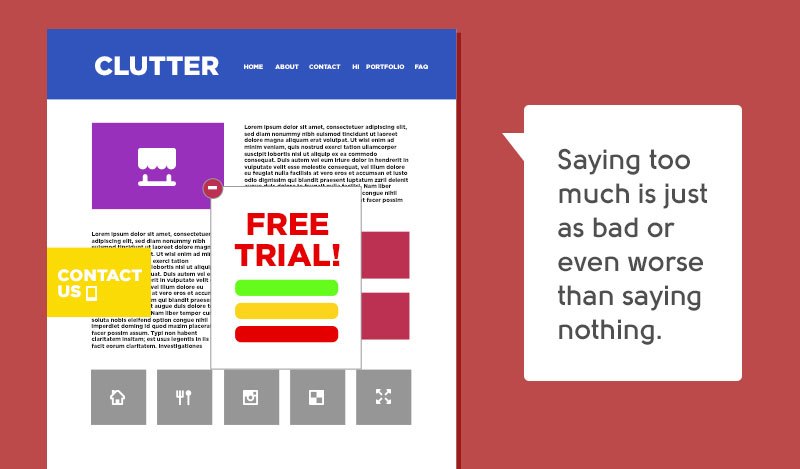
A few well-meaning words are more powerful than a plethora of information if you want to make a point
One of most favorite design-related quotes comes from Antoine de Saint-Exupery:
"A designer knows he has achieved perfection not when there is nothing left to add, but when there is nothing left to take away.
When making websites, there is constantly the temptation to add "much more things". Customers request additional attributes to be included, they desire a lot more switches pressed right into the navigating, or they make some other demand to stack a lot more right into their brand-new internet site.
Adding aspects or material that is required for success is fine, yet anybody who has also had these discussions could attest to the fact that everything being added is definitely not necessary.
Frequently, these additions include clutter to a layout rather than quality. Therefore, instead of considering just what else you can add to your website, look at just what you already have as well as establish just what could be eliminated.
Take that previously mentioned navigation bar, for example. If you have 10 web links or tabs because navigation, your site visitors will take longer to identify which link is the one they need than if you just have 8 options. If you could pare it down to 5 or 6 alternatives, you are in also far better shape!
Much less is more in this instance since the less alternatives somebody has, the quicker they can make a decision. With the impatience of the majority of site visitors as well as the instant accessibility to material that they require, the type of quality achieved via the decrease of components (in this situation navigating web links) could be widely useful.
An additional example of the "much less is a lot more" concept is when you are trying to highlight something on your website. Consider the regular homepage momentarily.
Numerous companies utilize this web page as a system to promote every possible item of content that their customers might need. They include so much material to that web page aiming to emphasize all of it by making things big, bright, and also vibrant. Just what takes place when every little thing is highlighted, nevertheless, is that nothing is emphasized.
When every element of a web page is shouting for interest, the message as well as objective of that web page come to be lost in a cacophony of noise.
By getting rid of elements, those that remain will immediately have more emphasis. Instead of trying to add aesthetic treatments to a particular component of the page to emphasize it by making it bigger or bolder, try removing right stuff that surrounds it as well as make use of the principles of white room that we covered earlier in this write-up.
As soon as the remaining revive aspect has broken devoid of the clutter that borders it, it will, by default, be more highlighted since it can currently beam without competing with various other page components.
Among the goals you more than likely have revive for your site and for your on-line visibility is that you wish to make a perception on your site visitors. You desire them to remember your organisation.
One of the most effective means to attain this revive is by including some "fun" to the experience. Besides, a fun experience is one that individuals enjoy - as well as if individuals have an enjoyable experience, that is likewise usually an unforgettable experience.
Currently, your first response may be that you could not have a "fun" website, however let's specify what we suggest by "fun" right here. Enjoyable does not mean ridiculous. A web site can be both enjoyable and expert at the exact same time by also adding a layer of delight to the experience. It implies taking just what is mundane and also revive it with something memorable!
Take "The Threats of Fracking" website, as an example. This is a website that has to do with the dangers of hydraulic fracking - most definitely not a topic that you would assume is "enjoyable", yet it comes to be appealing, engrossing, and remarkable as a result of the use of picture, computer animation, and also a parallax-style storytelling effect.
This is an excellent example of revive being made use of on a major site to earn the message as well as experience more powerful.
However, you have to not neglect that there is a line you should recognize when adding "enjoyable". It is very easy to go also much and get sidetracked from your primary objectives for a site.
When utilizing this technique, it is necessary to recognize where that line is to stay clear of overdoing. Just remember, there is constantly space for enjoyable and also indulge in a web site experience, yet it is your job as a developer to locate where the line between "excessive" and also "just enough" is as well as in order to help bring your site to that point!
If your web site needs a revive, after that a healthy and balanced dose of layout, consisting of the pointers covered in this post, could be just what the physician bought.
Talk to your web designer about your goals for the website and also exactly how design enhancements could assist you revive that dead web site today!